
Pliki z rozszerzeniem .mxwml posiadają ustaloną składnie przedstawioną poniżej:
Pierwsza linia jest stała dla wszystkich widoków, jest to deklaracja potrzebna dla programu w którym pisany jest projekt MyWayy. Dzięki deklaracji program do edycji kodu ułatwia pracę poprzez odpowiednie formatowanie tekstu i wyświetlanie polskich znaków.
<?xml version="1.0" encoding="utf-8" ?><MyWayy>
</MyWayy>Każdy widok w projekcie MyWayy należy rozpocząć hasłem <MyWayy> i zakończyć </MyWayy> jest to wymagane dla programu MyWayy_Viewer.
Następnie w środku deklaracji <MyWayy> mamy możliwość dodania dwóch głównych okien: widoku oraz listy bocznej.
<MyWayy>
<View>
<Container>
<Canvas>
</Canvas>
</Container>
</View>
</MyWayy>View deklaruje widok,Container zawsze występuje łącznie z <view>,Przykład zastosowania:
<?xml version="1.0" encoding="utf-8" ?>
<MyWayy>
<View MinZoom="0.8" MaxZoom="1.3" InitZoom="0.9">
<Container Orientation="Horizontal">
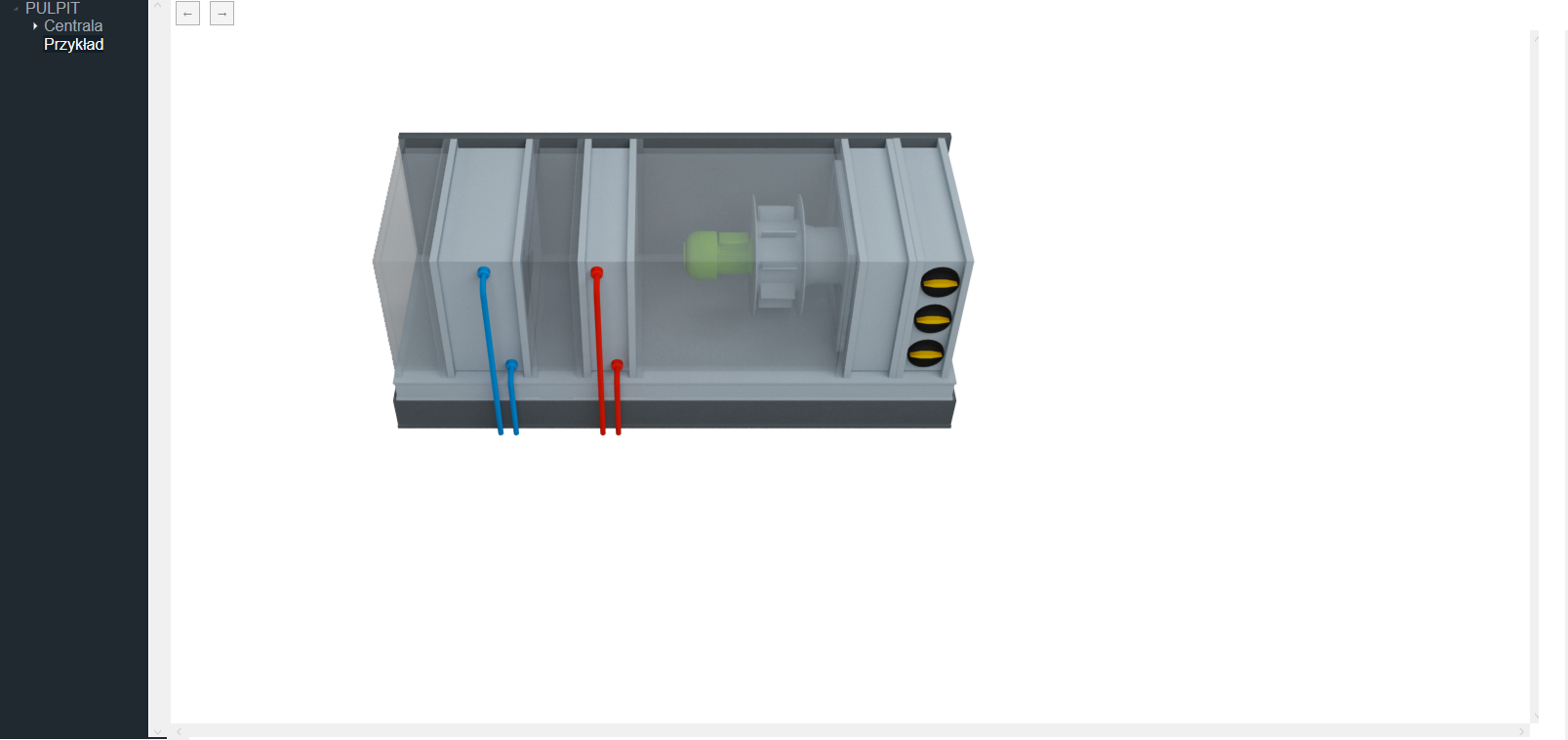
<Canvas Height="800" Width="1500" Background="White">
</Canvas>
</Container>
</View>
</MyWayy>
Aby zmienić tło z pustego na obraz, wystarczy zmodyfikować argument Canvas w następujący sposób:
<?xml version="1.0" encoding="utf-8" ?>
<MyWayy>
<View>
<Container>
<Canvas ImagePath="centralka.png">
</Canvas>
</Container>
</View>
</MyWayy>
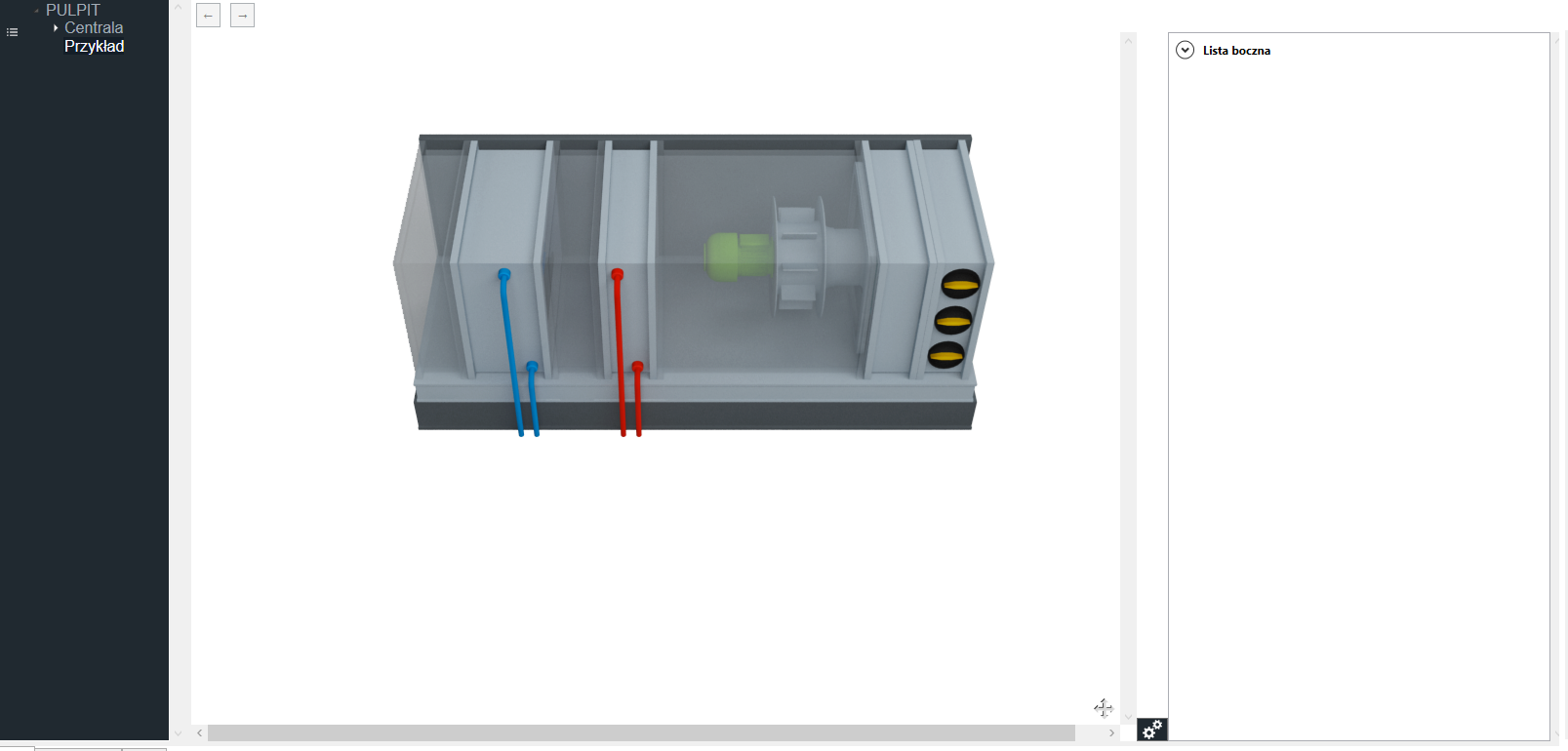
Aby dodać liste boczną, za linią kończącą widok </view> należy dopisać deklaracje SideList i Group według poniższego wzoru:
<?xml version="1.0" encoding="utf-8" ?>
<MyWayy>
<View>
<Container>
<Canvas ImagePath="centralka.png">
</Canvas>
</Container>
</View>
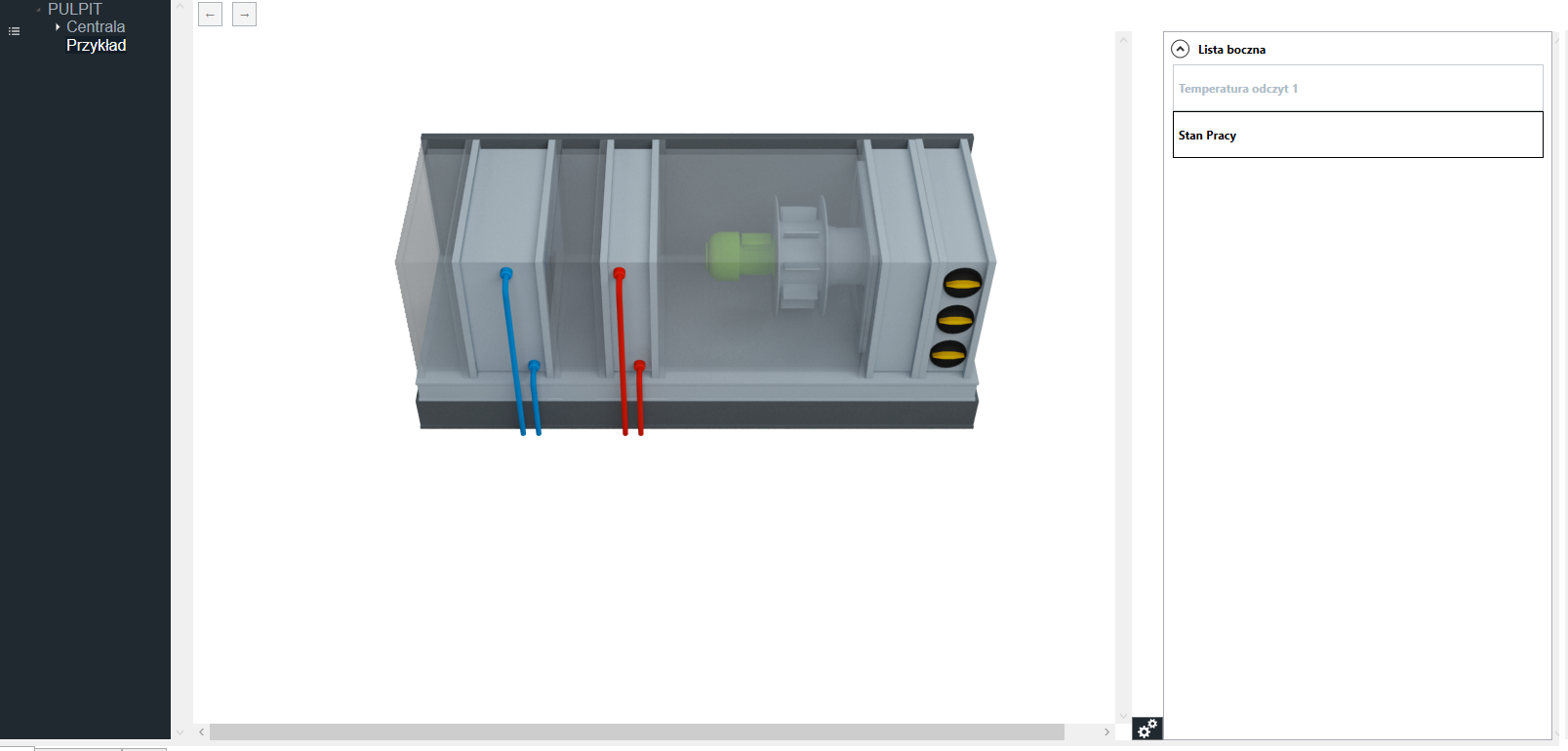
<SideList>
<Group Name="Lista boczna">
</Group>
</SideList>
</MyWayy>
Aby dodać do listy bocznej parametry, do grupy <Group Name="Lista boczna"> dodaj zmiany według poniższego przykładu:
<?xml version="1.0" encoding="utf-8" ?>
<MyWayy>
<View>
<Container>
<Canvas ImagePath="centralka.png">
</Canvas>
</Container>
</View>
<SideList>
<Group Name="Lista boczna">
<Position readparameter="n1/Temperatura_odczyt_1"/>
<Position readparameter="n1/Stan_Pracy" writeparameter="n1/Stan_Pracy"/>
</Group>
</SideList>
</MyWayy>Position readparameter="n1/Temperatura_odczyt_1" - Odczytanie parametru Temperatura_odczyt_1 ze sterownika o id = n1. Ustawienie ID sterownika konfiguruje się w pliku configuration,Position readparameter="n1/Stan_Pracy" writeparameter="n1/Stan_Pracy" - Odczytanie stanu parametru Stan_Pracy ze sterownika o id = n1, zapisanie stanu parametru o nazwie Stan_Pracy na sterowniku o id = n1.
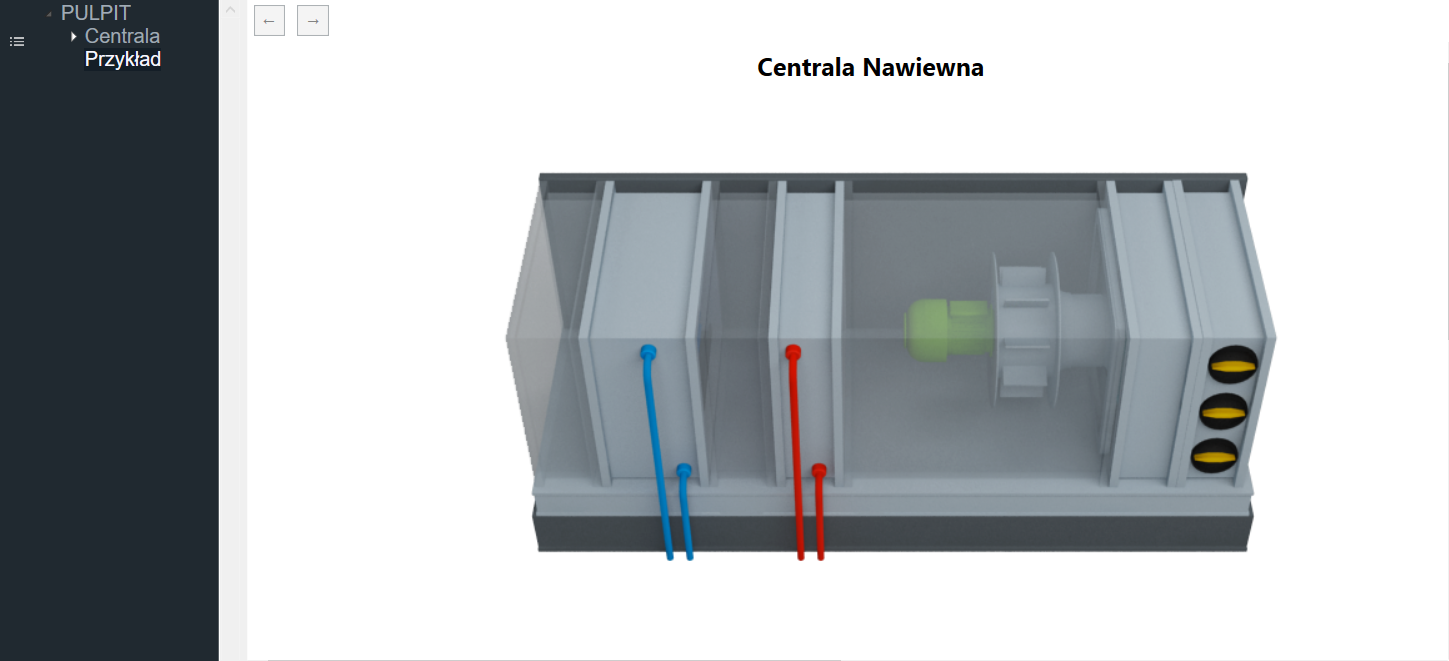
Aby dodać tekst, należy dodać poniższe linie do Canvs w naszym projekcie:
<Texts>
<Text x="400" y="0" Text="Centrala Nawiewna" Size="20" Color="Black"/>
</Texts>Texts - rozpoczęcie sekcji komentarzy, tekstu,/Texts - zakończenie sekcji komentarzy, tekstu,Umieszczanie Tekstu w sekcji Texts jest zalecane, ale nie jest wymagane, umieszczenie tekstu w sekcji zwiększa przejrzystość projektu.
<Text x="400" y="0" Text="Centrala Nawiewna" Size="20" Color="Black"/>
Pełny kod:
<?xml version="1.0" encoding="utf-8" ?>
<MyWayy>
<View>
<Container>
<Canvas ImagePath="centralka.png">
<Texts>
<Text x="400" y="0" Text="Centrala Nawiewna" Size="20" Color="Black"/>
</Texts>
</Canvas>
</Container>
</View>
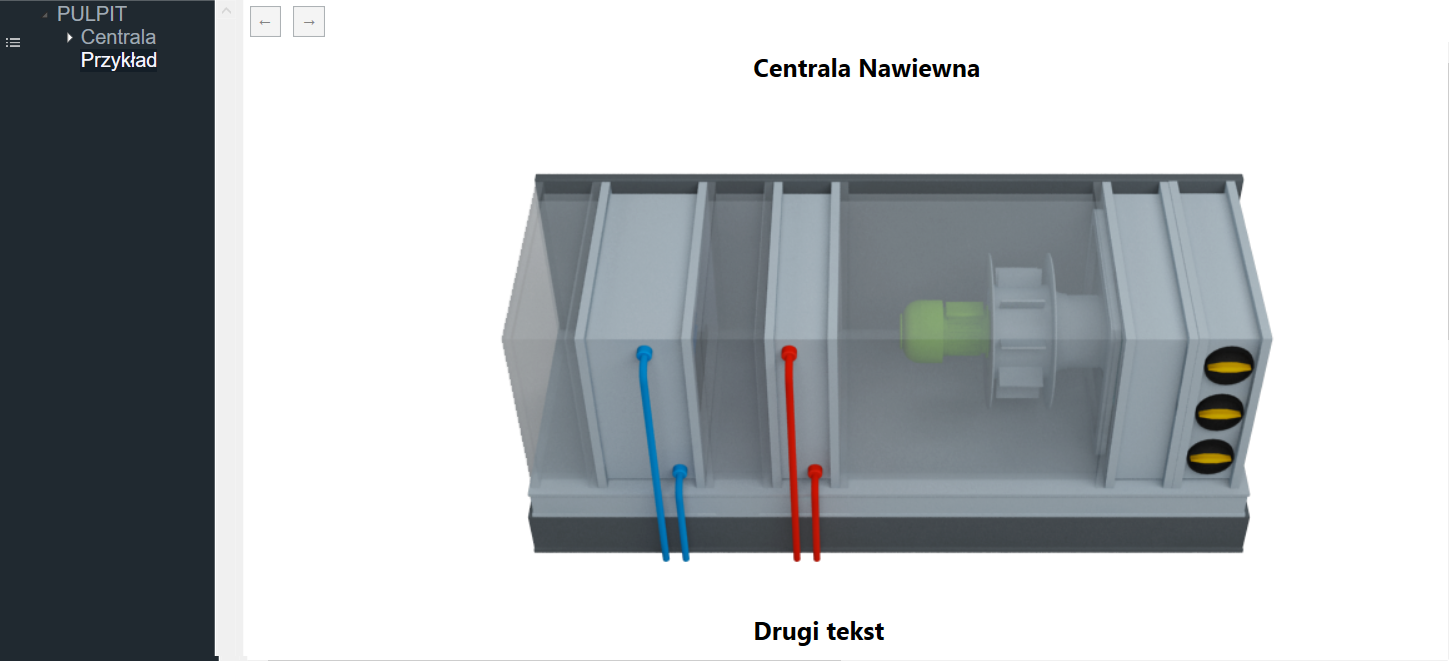
</MyWayy>Aby dodać kolejną linijkę tekstu wystarczy dodać kolejną linijkę kodu:
<Text x="400" y="450" Text="Drugi tekst" Size="20" Color="Black"/>Pełny kod:
<?xml version="1.0" encoding="utf-8" ?>
<MyWayy>
<View>
<Container>
<Canvas ImagePath="centralka.png">
<Texts>
<Text x="400" y="0" Text="Centrala Nawiewna" Size="20" Color="Black"/>
<Text x="400" y="450" Text="Drugi tekst" Size="20" Color="Black"/>
</Texts>
</Canvas>
</Container>
</View>
</MyWayy>
Czytaj dalej o właściwościach komendy tekst
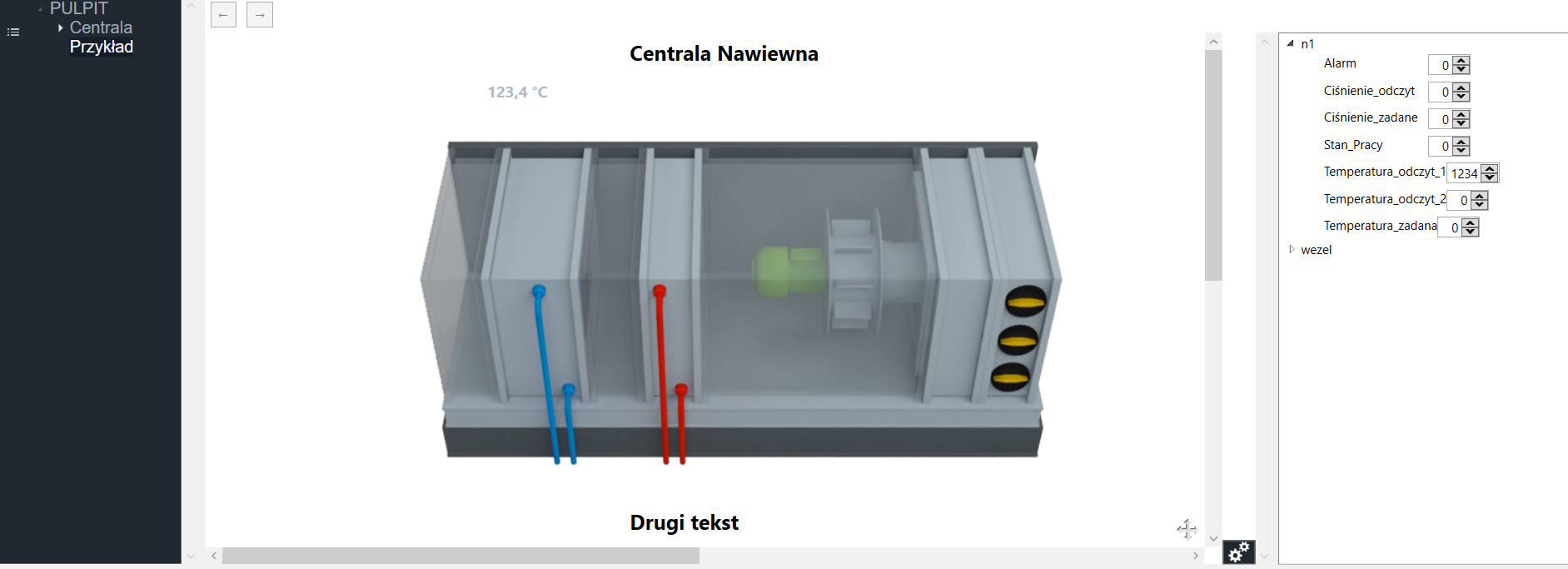
Aby dodać parametr, należy dodać poniższe linie do Canvs w naszym projekcie:
<Parameters>
<Parameter x="250" y="40" readparameter="n1/Temperatura_odczyt_1" size="15" Id="temp1"/>
</Parameters>Parameters - rozpoczęcie sekcji parametrów,/Parameters - zakończenie sekcji parametrów,Umieszczanie Parametru w sekcji Parameters jest zalecane, ale nie jest wymagane, umieszczenie parametru w sekcji zwiększa przejrzystość projektu.
<Parameter x="250" y="40" readparameter="n1/Temperatura_odczyt_1" size="15" Id="temp1"/>
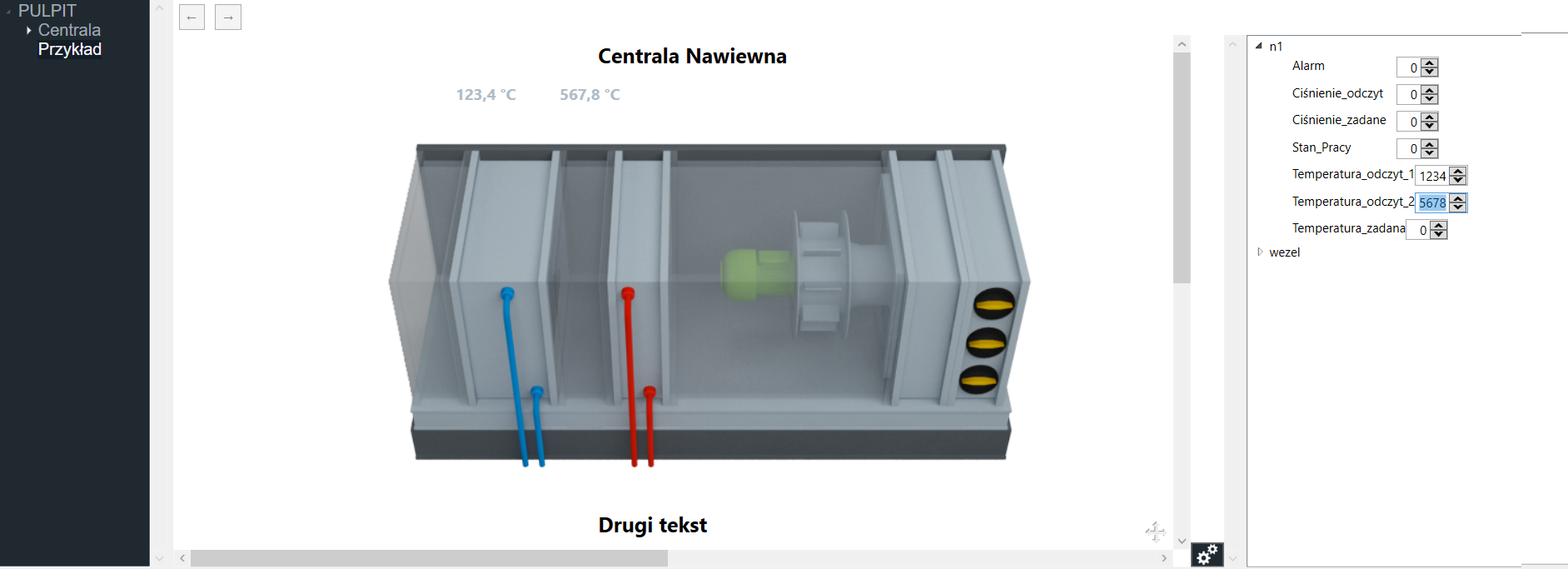
W MyWayy Viewer parametr zostanie wyświetlony z wartością ?. Aby podejrzeć, jak będzie wyglądał parametr docelowo, w MyWayy Viewerze dostępna jest opcja symulacji wartości. Zakładka symylacji znajdyuje się po prawej stronie, znajduje się tam lista z wszystkimi podpiętymi do projektu MyWayy projekty Kide. Po naciśnięciu na wybrany projekt, pojawia się lista z wszystkimi parametrami projektu Kide, po wprowadzeniu wartości do parametru, wartość zostanie wyświetlona na parametrze z uwzględnieniem ustalonego sposobu formatowania np. w powyższym przykładzie, w Kide parametr Temperatura_odczyt_1 ma ustawione 1 miejsce po przecinku i sufiks °C.
Aby dodać kolejny parametr wystarczy dodać kolejną linijkę kodu, z wskazaniem lokacji parametru i adresie dostępu, według poniższego przykładu:
<Parameter x="350" y="40" readparameter="n1/Temperatura_odczyt_2" size="15" Id="temp2"/>Pełny kod:
<?xml version="1.0" encoding="utf-8" ?>
<MyWayy>
<View>
<Container>
<Canvas ImagePath="centralka.png">
<Texts>
<Text x="400" y="0" Text="Centrala Nawiewna" Size="20" Color="Black"/>
<Text x="400" y="450" Text="Drugi tekst" Size="20" Color="Black"/>
</Texts>
<Parameters>
<Parameter x="250" y="40" readparameter="n1/Temperatura_odczyt_1" size="15" Id="temp1"/>
<Parameter x="350" y="40" readparameter="n1/Temperatura_odczyt_2" size="15" Id="temp2"/>
</Parameters>
</Canvas>
</Container>
</View>
</MyWayy>
Czytaj dalej o właściwościach komendy Parameter
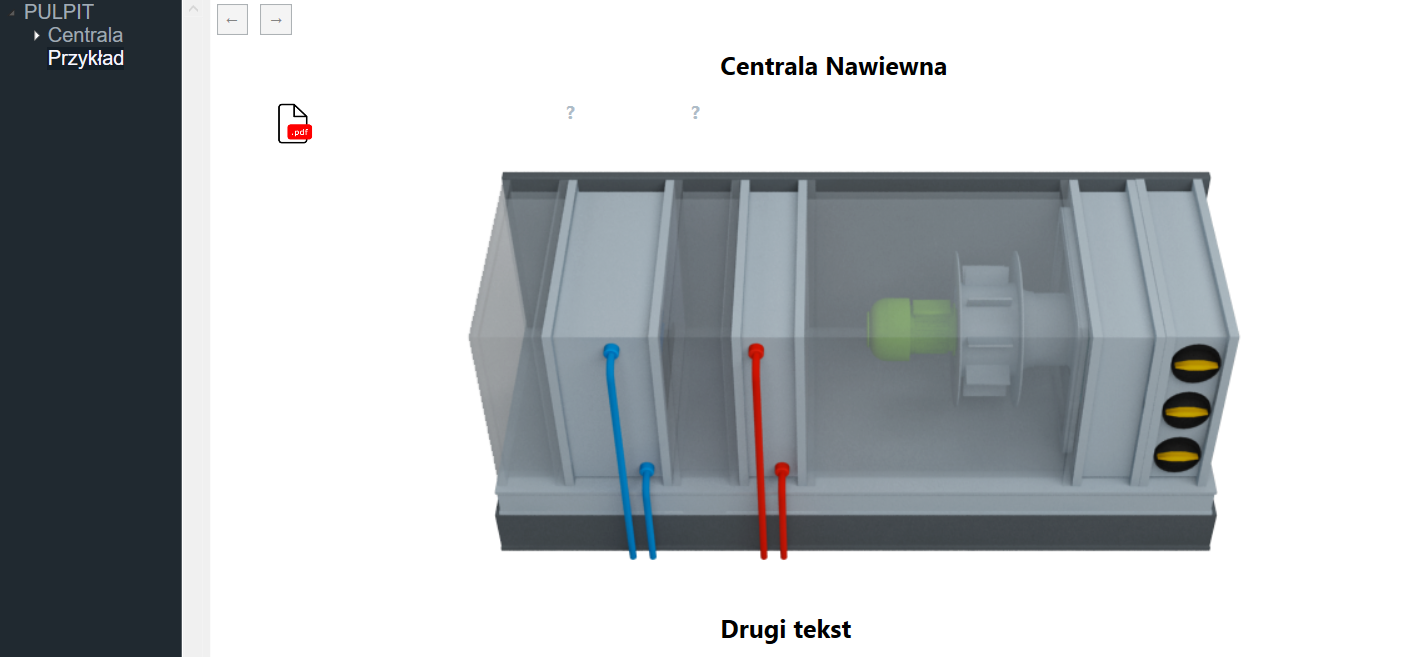
Aby dodać obraz, należy dodać poniższe linie do Canvs w naszym projekcie:
<Images>
<Image Id="instrukcja" x="50" y="50" Path="pdf.png" />
</Images>Images - rozpoczęcie sekcji obrazów,/Images - zakończenie sekcji obrazó,Umieszczanie Obrazu w sekcji Images jest zalecane, ale nie jest wymagane, umieszczenie obrazu w sekcji zwiększa przejrzystość projektu.
<Image Id="instrukcja" x="50" y="50" Path="pdf.png" />
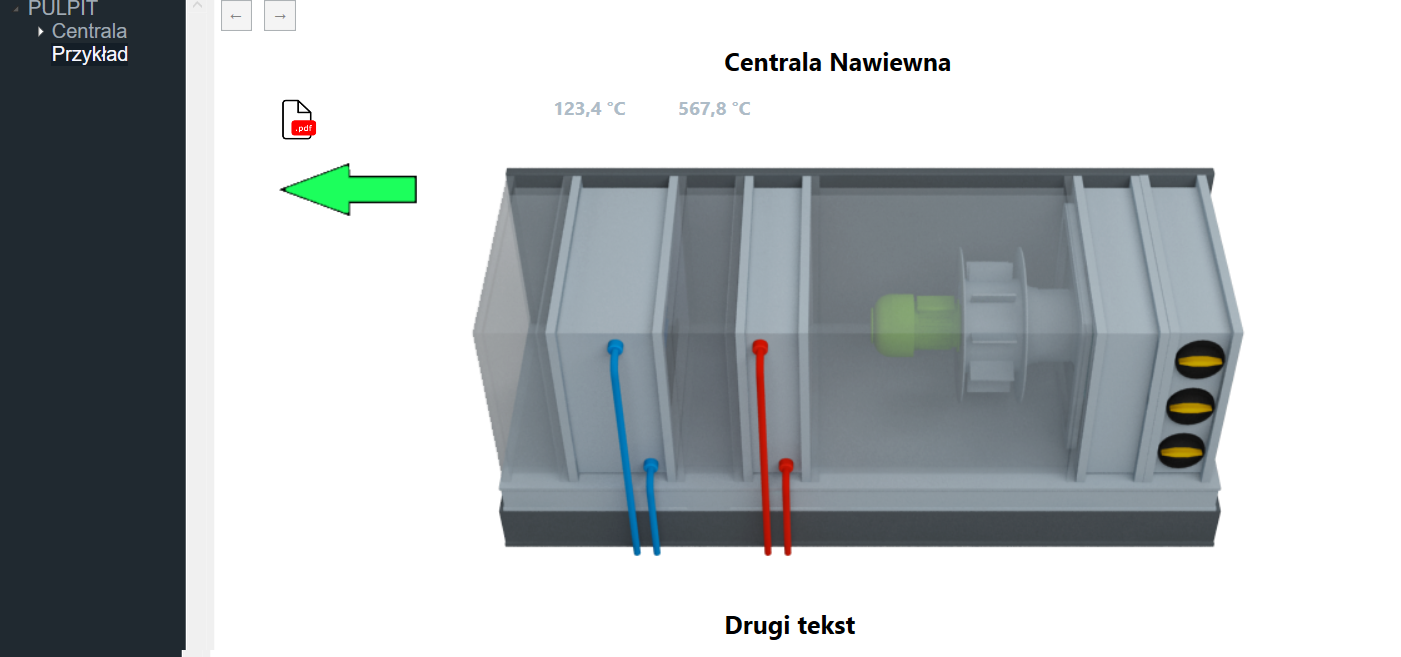
Aby dodać kolejny obraz, wystarczy dodać kolejną linijkę kodu, z wskazaniem lokacji obrazu i ścieżki obrazu, według poniższego przykładu:
<Image Id="strzalka" x="50" y="100" Path="arrow.png" />Pełny kod:
<?xml version="1.0" encoding="utf-8" ?>
<MyWayy>
<View>
<Container>
<Canvas ImagePath="centralka.png">
<Texts>
<Text x="400" y="0" Text="Centrala Nawiewna" Size="20" Color="Black"/>
<Text x="400" y="450" Text="Drugi tekst" Size="20" Color="Black"/>
</Texts>
<Parameters>
<Parameter x="250" y="40" readparameter="n1/Temperatura_odczyt_1" size="15" Id="temp1"/>
<Parameter x="350" y="40" readparameter="n1/Temperatura_odczyt_2" size="15" Id="temp2"/>
</Parameters>
<Images>
<Image Id="instrukcja" x="50" y="50" Path="pdf.png" />
<Image Id="strzalka" x="50" y="100" Path="arrow.png" />
</Images>
</Canvas>
</Container>
</View>
</MyWayy>
Czytaj dalej o właściwościach komendy Image
<?xml version="1.0" encoding="utf-8" ?>
<MyWayy>
<View>
<Container>
<Canvas ImagePath="centralka.png">
<Texts>
<Text x="400" y="0" Text="tekst" Size="20" Color="Black" ToolTip="tekst 1"/>
</Texts>
<Parameters>
<Parameter x="250" y="40" readparameter="n1/Temperatura_odczyt_1" size="15" Id="temp1" ToolTip="Centralna nawiewna, budynek biurowy A, dach wshschód"/>
</Parameters>
<Images>
<Image Id="instrukcja" x="885" y="240" Path="pdf.png" onClick="document:instrukcja_centrali.pdf"/>
<Image Id="alarm" x="615" y="2" Path="status_red.png" />
</Images>
<Shapes>
<Polygon Points="424,110,477,110,474,238,476,354,423,354,416,238" Opacity="0.6" Color="Transparent" BorderColor="Red" BorderThickness="5" onClick="open:wezel.mwxml" ToolTip="Węzeł cieplny"/>
</Shapes>
</Canvas>
</Container>
</View>
<SideList>
<Group Name="Parametry centrali">
<Position readparameter="n1/Stan_Pracy" writeparameter="n1/Stan_Pracy"/>
</Group>
</SideList>
</MyWayy>